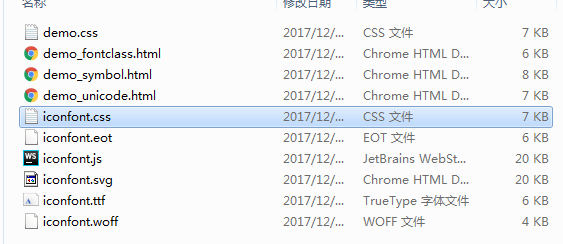
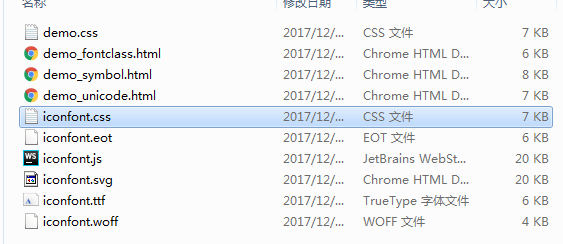
1.下载阿里图标,解压出来之后有个.css文件

然后复制这css里面的所有代码
2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去。
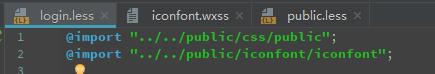
3.在需要使用到图标的页面导入该wxss文件。例如:
@import "../../public/iconfont/iconfont";

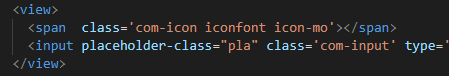
这样在该wxml页面就可以使用图标了


本文共 249 字,大约阅读时间需要 1 分钟。
1.下载阿里图标,解压出来之后有个.css文件

然后复制这css里面的所有代码
2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去。
3.在需要使用到图标的页面导入该wxss文件。例如:
@import "../../public/iconfont/iconfont";

这样在该wxml页面就可以使用图标了


转载于:https://www.cnblogs.com/zjjDaily/p/8006329.html